Save and Display Coupon Codes on My Account Page via AiTrillion
Introduction
In this article, we'll walk you through the steps to create and display Coupon codes using AiTrillion, helping you maximize your promotional efforts.
In this article, we'll walk you through the steps to create and display Coupon codes using AiTrillion, helping you maximize your promotional efforts.
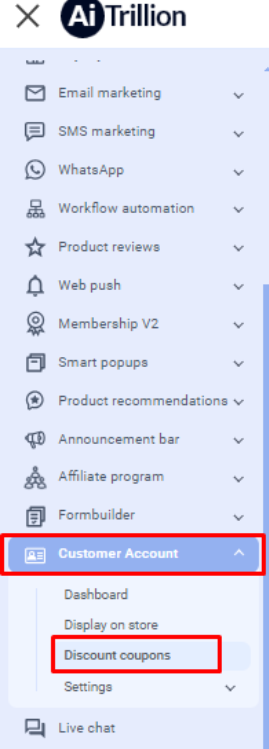
Here are the steps to Save and display Coupon code on My Account page -:
Note📝: The Coupon code needs to be created into Shopify. To learn more - Click here
Note📝: The Coupon code needs to be created into Shopify. To learn more - Click here

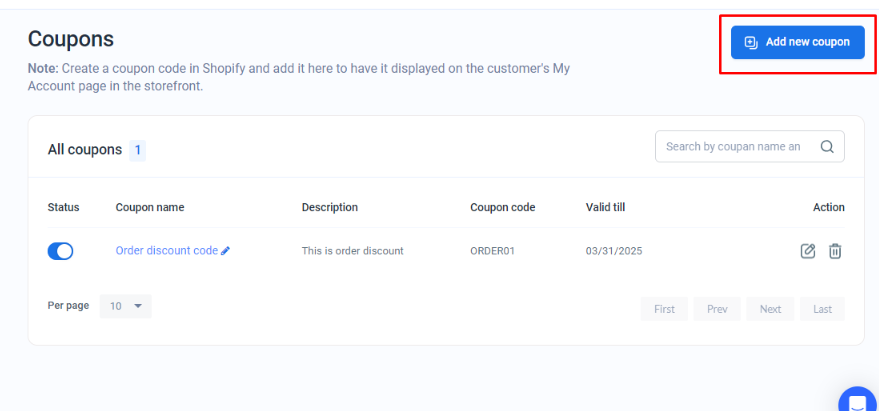
Step 2: Click on Add new coupon
 Step 3: Fill all the required details and click on Save coupon code
Step 3: Fill all the required details and click on Save coupon code
-
Coupon Name: The name of the coupon.
-
Description: Conditions for using the coupon code.
-
Coupon Code: The code for the coupon as created in Shopify.
-
Valid Till: The expiration date after which the coupon code will be expired and will be hidden from the front end.
-
Show to a segment - You can choose the segment to show the coupon to a specific customer
Note📝: This segment will only cover the display of the coupon code.
To whom a discount will apply depends on the definition of the coupon code in Shopify.
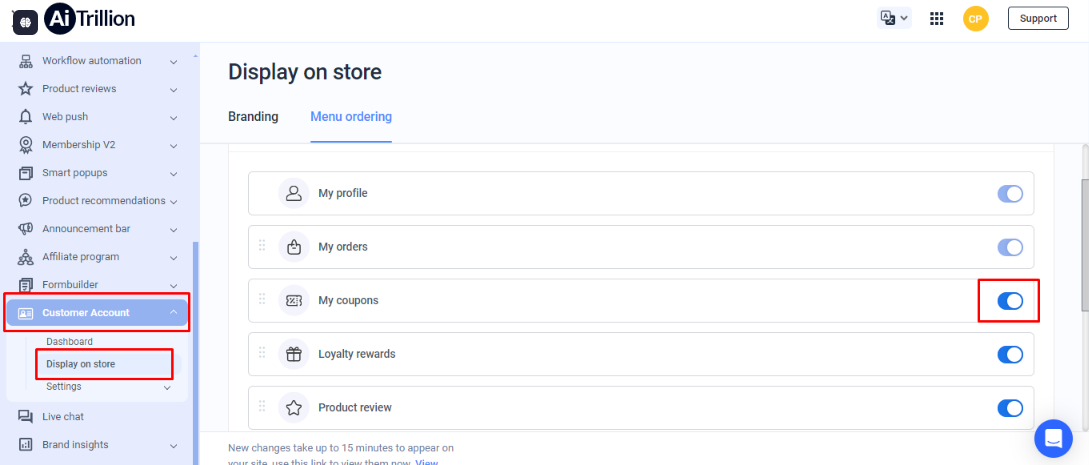
Note📝: Ensure that the My Coupon is enabled to enable it Go to Customer account >> Display on store and Enable My coupon

Note📝: Ensure that the Customer Account block has been kept on My account page. To learn more - Click here
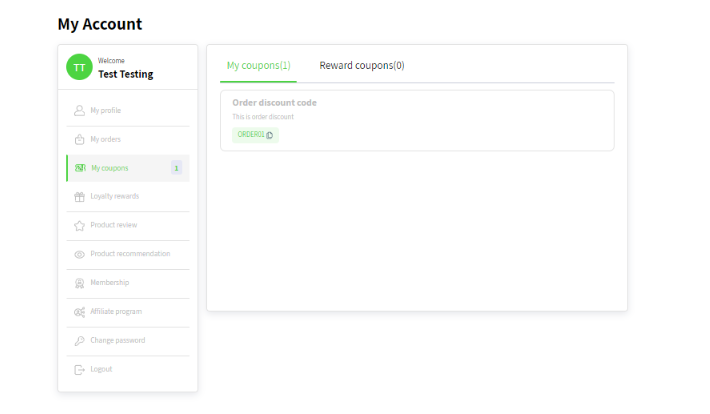
Now the customer account coupon code will be displayed on the front store
 Reward Coupons - It is a coupon code redeemed using points through AiTrillion.
Note📝: To learn more about redeeming the points - Click here
Reward Coupons - It is a coupon code redeemed using points through AiTrillion.
Note📝: To learn more about redeeming the points - Click here
Step 2: Click on Add new coupon
Step 3: Fill all the required details and click on Save coupon code
-
Coupon Name: The name of the coupon.
-
Description: Conditions for using the coupon code.
-
Coupon Code: The code for the coupon as created in Shopify.
-
Valid Till: The expiration date after which the coupon code will be expired and will be hidden from the front end.
-
Show to a segment - You can choose the segment to show the coupon to a specific customer
Note📝: This segment will only cover the display of the coupon code.
To whom a discount will apply depends on the definition of the coupon code in Shopify.
Note📝: Ensure that the My Coupon is enabled to enable it Go to Customer account >> Display on store and Enable My coupon
Note📝: Ensure that the Customer Account block has been kept on My account page. To learn more - Click here
Now the customer account coupon code will be displayed on the front store
Reward Coupons - It is a coupon code redeemed using points through AiTrillion.
Note📝: To learn more about redeeming the points - Click here
Related Articles
Manage menu ordering and style of MyAccount to display on store
Introduction In this article, we'll guide you through the process of managing your menu's order and style, ensuring that your store's navigation is both user-friendly and aligned with your brand's aesthetic. Note: If you're using a new Advanced ...Next steps after you install AiTrillion
Introduction Congratulations on installing AiTrillion! ? Now, let’s set up the essentials to maximize its features and enhance your Shopify store’s marketing, automation, and customer engagement. Follow this step-by-step guide to get started: ...How to Enable & Set Up AiTrillion on Your Shopify Store?
Setting up AiTrillion on your Shopify store is quick and easy! Follow these simple steps to activate the app and start leveraging its powerful features. ✅ Step-by-Step Guide: Step 1: Check Your Dashboard If you’re a new Shopify seller, you'll see a ...How to Install & connect AiTrillion with Shopify?
Introduction Integrating AiTrillion, the all-in-one Shopify marketing app, with your store is quick and seamless! Follow these step-by-step instructions to complete the setup and start using powerful automation tools to boost sales. ? Step-by-Step ...Setup AiTrillion Customer account on Shopify Legacy account
Introduction In this article, we’ll dive into the benefits of enabling customer accounts, how they streamline the shopping process, and step-by-step instructions on how to activate and manage these accounts effectively. Overview?️ What is Customer ...